mc nabulsy

المشاركات : 21
الانتساب : 18/11/2015
تاريخ الميلاد : 11/09/1998
نقــاط التميــز : 9930
الـعـمـر : 26
التقييم : 0
 |  موضوع: كود css جعل صورة العضو دائري بجوار اخر مساهمة موضوع: كود css جعل صورة العضو دائري بجوار اخر مساهمة  السبت أكتوبر 29, 2016 10:18 pm السبت أكتوبر 29, 2016 10:18 pm | |
| السلام عليكم ورحمة الله وبركاته
طبعا الكل يبحث عن شئ جديد واليوم اقدم لكم كود تبحثون عنه منذ وضعه ورؤيته
كود جعل صورة العضو باخر مساهمة بشكل دائري
تفضلوا الكود ولا تنسوني من دعواتكم
- الكود:
-
[center][b][size=16]##fa_popup_content > div.post .postprofile dt > a, #main-content > div.post .postprofile dt > a, #userAvatar, .avatar, .lastpost-avatar, .mod-login-avatar dt, .postprofile dt > img, td.avatar-mini img {[/size][/b][/center]
background: rgb(255, 255, 255) none repeat scroll 0 0;
border-radius: 100px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.3), 0 -1px 1px rgba(0, 0, 0, 0.3);
display: inline-block;
[center]#fa_popup_content > div.post .postprofile dt img, #main-content > div.post .postprofile dt img, #userAvatar img, .avatar img, .lastpost-avatar img, .mod-login-avatar dt > img, td.avatar-mini img {[/center]
height: 100px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 100px;
}
border-radius: 100px;
height: 100px;
width: 100px;
}
[center] } [/center]
.lastpost-avatar, .lastpost-avatar img, td.avatar-mini img {
height: 34px;
[center] width: 34px;[/center]
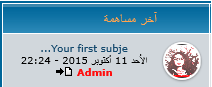
الكود يضاف بورقة css النتيجة صورة

منقول | |
|
